This article covers basic/intermediate HTTP stuff that is a prerequisite for understanding how attacks work.
I hope that you have gone through part 1 of this article series Web Application Penetration Testing with BurpSuite -Part 1.
Now before we dive deep, it is really necessary to brush the basics up. Whether you are a newbie to this HTTP stuff or you already know a bit, the following content will work both as a memory refresher as well as a comprehensive information source.
So, HTTP is an application layer protocol, it simply means that application software mostly uses this protocol(like web browsers, download managers etc). In complex terms, it means that HTTP lies on the application layer of the TCP/IP protocol suite.
HTTP works in a request-response architecture(as described in the previous article). There are some important headers which you should know about before getting started.
Before everything, take a look at this, this is a typical request and its response. It will be of great help.
Here is the HTTP request sent by your browser when you type “google.com” in your web browser’s address bar.
GET / HTTP/1.1 Host: google.com User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:48.0) Gecko/20100101 Firefox/48.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Connection: close Upgrade-Insecure-Requests: 1
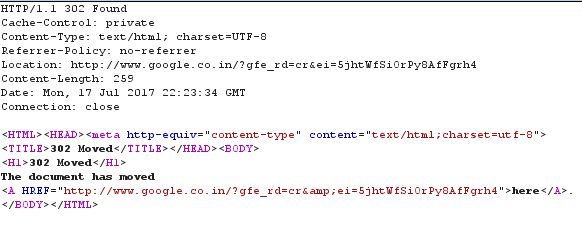
And the response from Google’s web server:
As you can see the response has two parts-header and content. The content part is signifying that google.com is permanently moved to www.google.co.in towards which our browser will be redirected as our browser will make a request to the mentioned URL in the subsequent course of requests.
Methods: are ways which specify various parameters to be followed during communication. For example in the above request, our method was GET, which is used to retrieve a web page from a server as-is.
There are many other methods including:
POST
Used to send some data to the web server for evaluation. For example your login data as username and password. The corresponding data may or may not be already present on the server.
PUT
PUT is used to store some data on the server. For example, when you send the signup data to your web server, the corresponding request uses the PUT method.
OPTIONS
This header requests the server to respond with available and valid methods on that server. For example on some servers all the communication is done with URL itself, so GET method will always be used. In this case, sending a request with OPTIONS method will result in a response telling that only GET method is supported.
HEAD
It is similar to the GET method except that the server will not send the content. This header is used to check for availability of a resource before a GET request can be made.
TRACE
The server returns the request body in its content part. This is used to check whether proxies(intermediate servers) are modifying the original request in any way.
So, this is it for now, in the next article I’ll cover status codes, caching and some more important headers.
Do ask your doubts and queries in the comments or pm me on my page.
P.S. If you are serious about web app most pent, then I highly recommend this book: The Web Application Hacker’s Handbook.