Learning should be a continuous process. It should never stop when you finish your schooling instead, one should still develop their knowledge constantly. It is because of the fact the world is constantly changing as well.
Your knowledge now might be obsolete in the future. You should regularly update your knowledge in order to keep up with the fast-paced world and the unending new information that arises from time to time.
Contents
Top 5 Websites to Learn Web Development
If you are a web developer or want to be one, below are the top 5 best websites to learn and practice web development technologies.
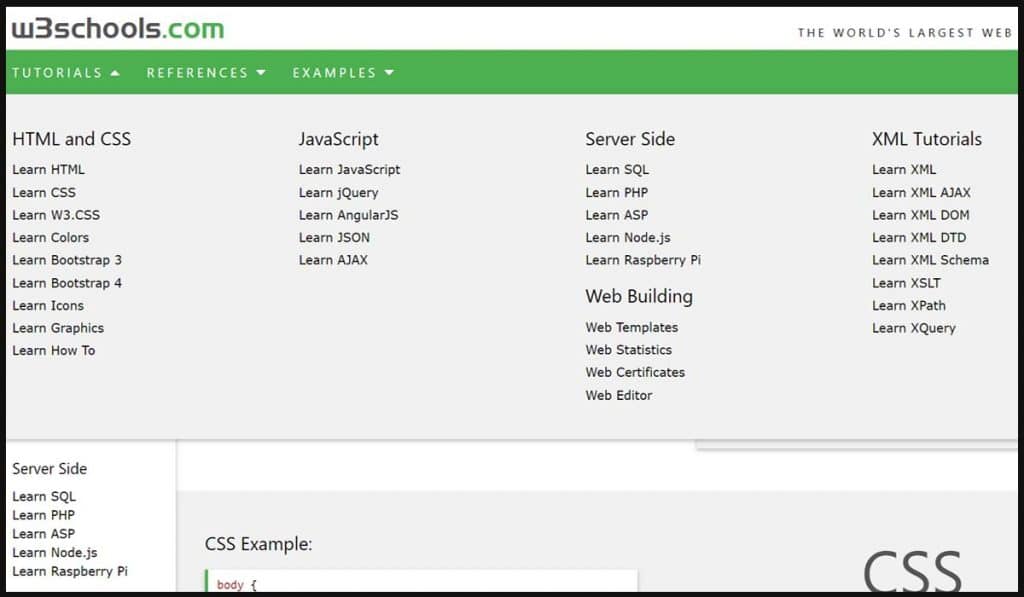
1. w3schools
W3Schools is a popular website for learning web technologies online. Its content includes tutorials and references relating to HTML, CSS, JavaScript, JSON, PHP, AngularJS, SQL, Bootstrap, Node.js, jQuery, XQuery, AJAX, and XML. Thus making them receive more than 10 million unique visitors monthly.
The owner of this school is Refsnes Data and is launched in 1998. Its name is derived from the World Wide Web but is not affiliated with the W3C (World Wide Web Consortium). The company that runs it is located in Norway. W3Schools presents thousands of code examples. By using an online editor, readers can edit examples and execute the code in a sandbox.
2. Codecademy
Codecademy, founded by Zach Sims and Ryan Babinski, is an online freemium interactive platform. It offers free coding classes in twelve (12) different programming languages such as Python, Java, JavaScript (jQuery, AngularJS, React.js), Ruby, SQL, and Sass. It also includes markup languages HTML and CSS as well.
Also, Read: Best Youtube Channels to Learn Computer Science
The site also offers a paid “pro” option that gives users access to a personalized learning plan, quizzes, realistic projects, and live help from advisors. Moreover, as part of the Computer Science Education Week held in December 2013, Codecademy launched its first iOS app called Hour of Code. The app focuses on the basics of programming, including the same content from the website.
3. Mozilla Developer Network
MDN Web Docs is its new name (previously Mozilla Developer Network and formerly Mozilla Developer Center), is the official Mozilla website for development documentation of web standards and Mozilla projects.
It is a resource for developers, maintained by the community of developers and technical writers and hosting many documents on a wide variety of subjects, such as HTML5, JavaScript, CSS, Web APIs, js, and WebExtensions.
For mobile web developers, MDN provides documentation on subjects such as building an HTML5 mobile app, building a mobile add-on, and location-aware apps.
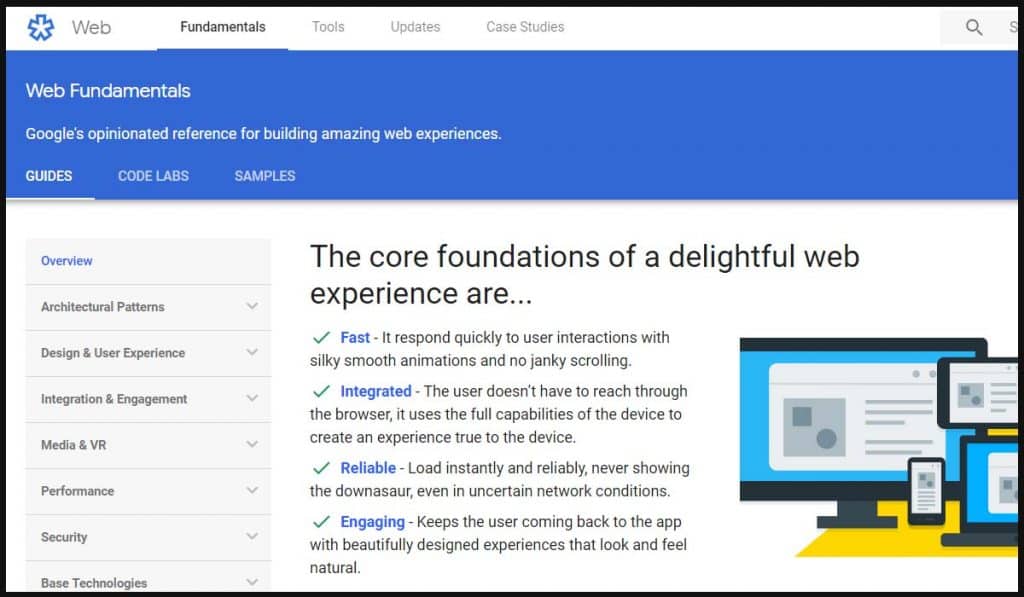
4. Google Web Fundamentals
Guidelines are intended to be fundamental to the platform: they should be useful no matter which framework you choose or which browser your users run. Google web fundamentals website has articles about responsive layouts, forms, touch, media, performance, device capabilities, and setting up a development workflow.
Google web fundamentals aim for a fast (it respond quickly to user interactions with silky smooth animations and no janky scrolling), integrated (the user doesn’t have to reach through the browser, it uses the full capabilities of the device to create an experience true to the device), reliable (load instantly and reliably, never showing the down sour, even in uncertain network conditions) and engaging (it keeps the user coming back to the app with beautifully designed experiences that look and feel natural)
5. The Odin Project
The Odin Project is for absolute beginners and those who have tried other resources without success. In reality, The Odin Project is for anyone who wants to work as a web developer, do freelancing work, build a startup, or just hack together a homepage for themselves. All the tools you need are here.
They have an in-depth curriculum designed to take you 100% of the way to becoming a web developer. With The Odin Project, you will be taught to create your own websites, games, and social media sites.
Their curriculum has also been designed in a modular fashion, making skimming through lessons easy. The Odin Project then digs deep into HTML and CSS, along with Javascript, JQuery, and Backbone to give all the tools necessary to make websites flow, load quickly, and look great.
Conclusion
These websites do not just help but also teach programmers to be as productive and as competitive as they can be. It helps update their knowledge and makes them one of the finest in the field of Computer Science.