VSCode, an immensely popular and widely recognized integrated development environment (IDE), is regarded by many as the top choice across various programming languages. With countless extensions available, I have carefully selected a collection of the finest ones to showcase. These Vs Code extensions serve diverse purposes, including aiding in code debugging, introducing helpful features, and enhancing code aesthetics and readability. By presenting this curated list, you can discover valuable tools to optimize your coding experience in VSCode.
Contents
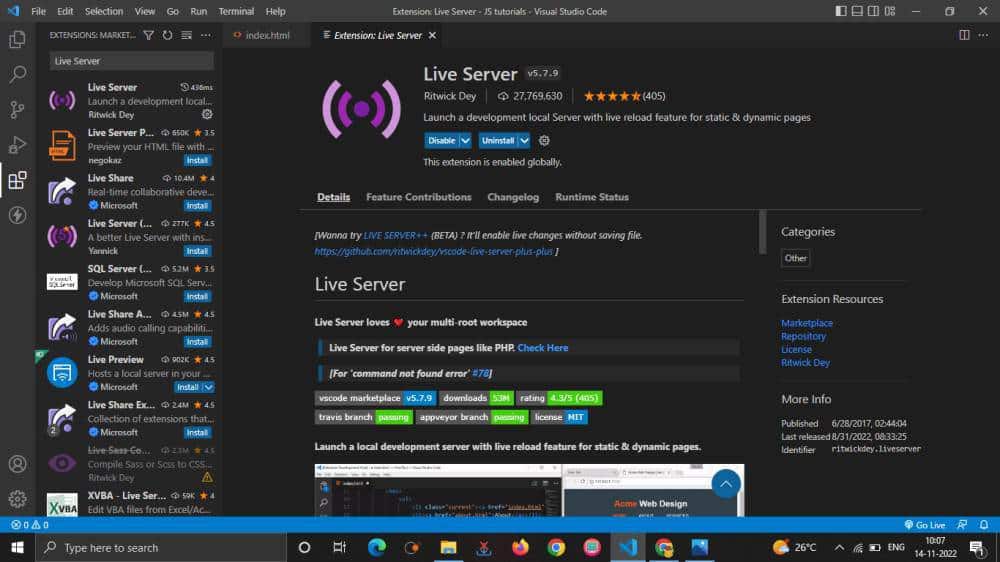
1. Live Server
Calling all front-end developers! Brace yourselves for the ultimate extension that’ll rock your coding world. It’s a must-have for HTML, CSS, and JavaScript magicians like you. Say goodbye to tedious setups because this bad boy does the heavy lifting for you. Just picture it: you open your project, spot the almighty Go Live button chilling in the status bar, and with a single click, boom! Your very own live development server springs to life, ready to showcase your masterpiece on any browser.
But wait, it gets even better. Want to make updates on the fly? No problemo! Simply unleash the power of your fingertips by tapping the sacred ctrl+s combo, and watch as the browser magically syncs with your latest tweaks in real time. It’s like having a live orchestra playing your code symphony as you compose your digital masterpiece.
2. Bracket Pair Colorizer
Square brackets, parentheses, or any kind of bracket wizardry, this extension has got you covered. Say goodbye to the days of squinting at your code, desperately trying to figure out where one function ends, and another begins. This genius tool takes care of it all, showering your code with vibrant colors that make those brackets pop! No more confusion, no more guessing. Your code will be a visual masterpiece, and reading it will be a breeze.
But hold on; there’s more! This extension doesn’t stop at mere aesthetics. It’s your personal code guardian angel; always on the lookout for those sneaky missing parentheses. It’s got your back, ready to swoop in and point out any errors, saving you from countless debugging headaches.
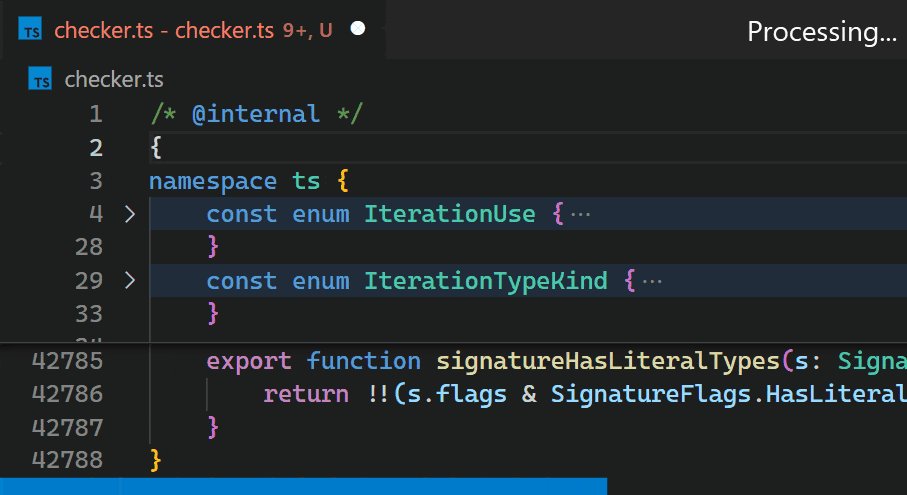
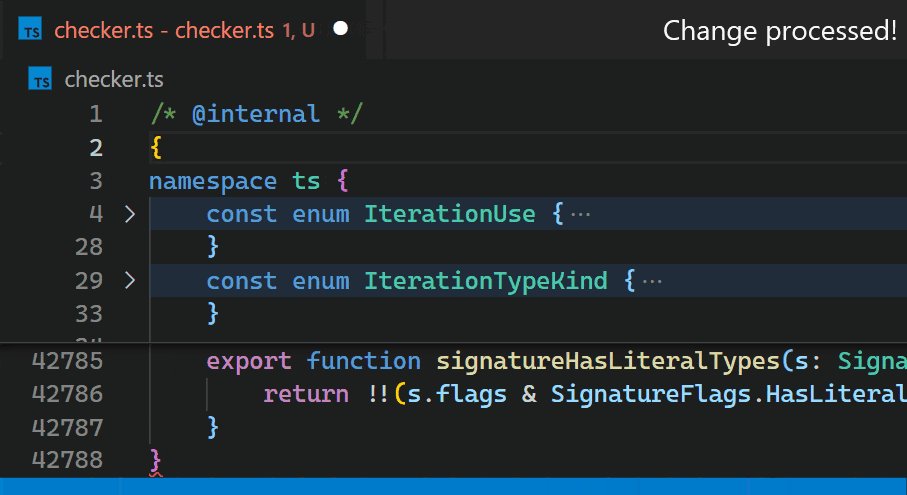
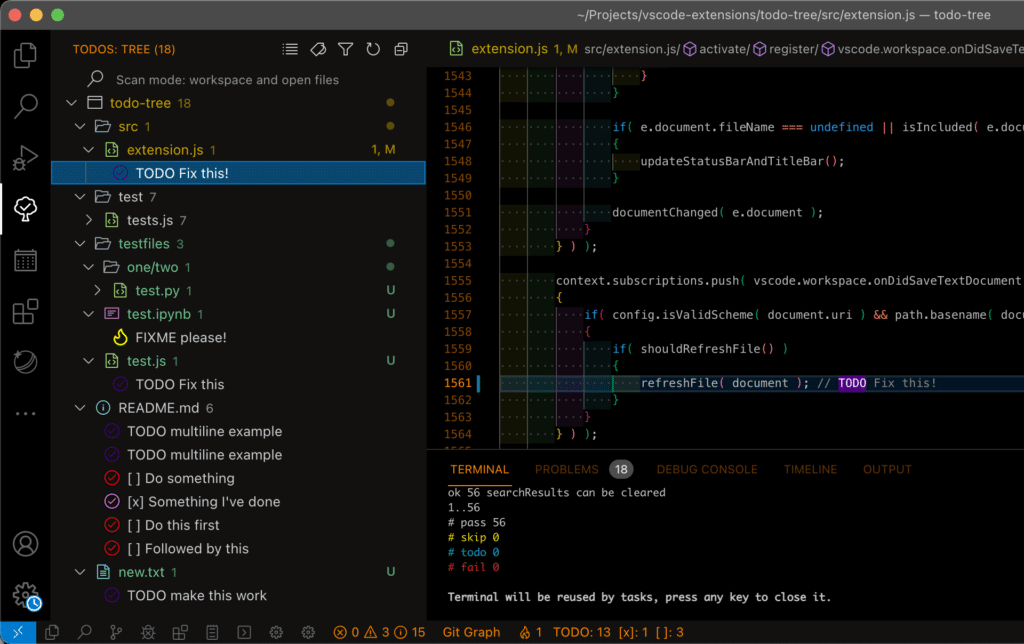
3. The Todo Highlighter
Imagine this scenario: You’re deep in the coding trenches, crafting a marvelous function. Suddenly, a thought strikes you: “Hey, there might be a better way to tackle this!” So, you leave a helpful comment, something like “// TODO: Needs Refactoring,” to remind your future self to revisit and optimize that piece of code. But alas, in the frenzy of development, that note slips your mind, and the code gets pushed to the grand stage of master/production.
Fear not, my fellow developer! The Todo Highlighter Vs Code extension is here to save the day, ensuring that such mishaps become ancient history. It’s the guardian angel of your annotations, shining a vibrant spotlight on your TODOs, FIXMEs, or any other important markers in your code. No more squinting or searching through endless lines of code to find those crucial reminders. With Todo Highlighter, they’ll be impossible to miss, proudly displayed in bright and eye-catching colors.
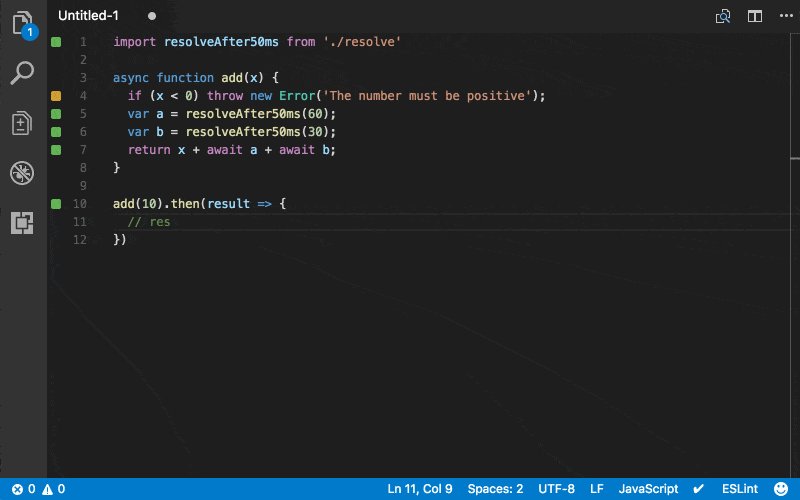
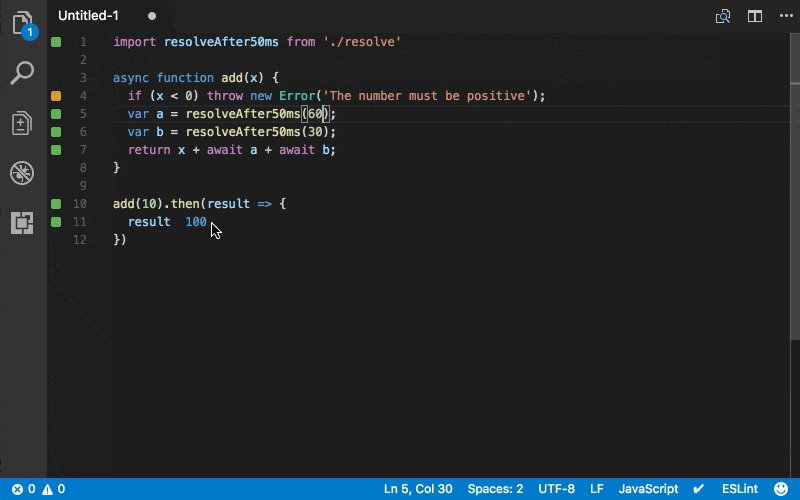
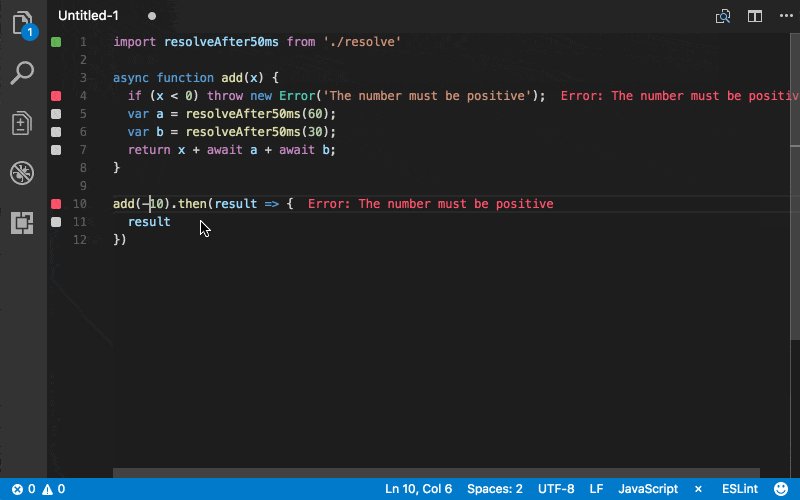
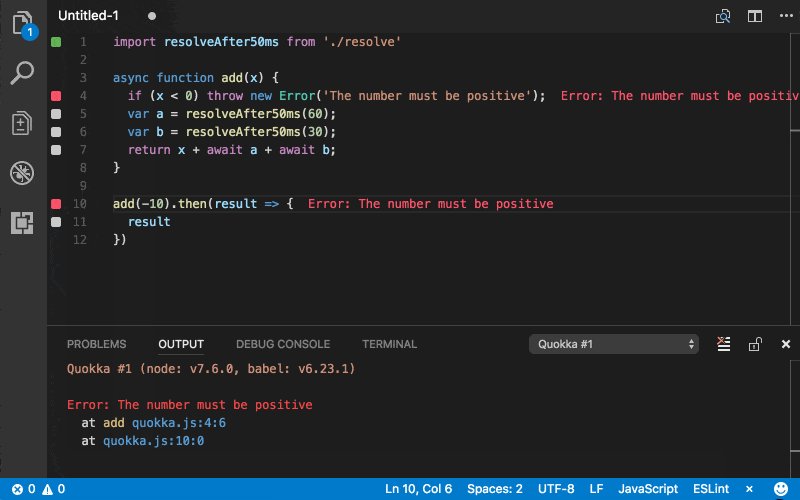
4. Quokka.js
Once you’ve installed this Vs Code extension, prepare for an array of exhilarating commands at your fingertips. To unveil this treasure trove of functionality, simply press Ctrl/Cmd(⌘) + Shift + P, summoning the editor’s command palette. Then, type the sacred word—Quokka—and behold as the list of available commands materializes before your very eyes. Choose the mighty “New JavaScript File” command, or if you prefer a shortcut, press (⌘ + K + J) to directly open the file.
From that point forward, every keystroke unleashes a wave of instantaneous execution. Your code springs into action, producing real-time results that dance before your eyes. No need to wait or hit that dreaded run button. With Quokka.js, the execution is seamlessly intertwined with your typing, delivering a thrilling and immersive development experience.